It’s an exciting time to work in the world of digital accessibility! It was only a few years ago that finding an open role as an accessibility specialist could prove difficult – especially if you were looking at companies in the private sector. In some cases, there may have been open positions, but they were either part-time roles tacked on to a “regular” technical jobs and/or lumped in with the UX department. Now I’m seeing many more stand-alone opportunities in digital accessibility at Fortune 500 companies like Microsoft, Google, Target, JPMorgan Chase, Prudential, and many others.
I feel this shift in accessibility efforts is in one part due to awareness and one part due to education. Of course, I’m not naive to think lawsuits haven’t played a part in this – according to Usable Net there are over 40 new accessibility lawsuits per week with over 2200 total lawsuits filed in 2018 – but I’d like to hope that is just a small part of the equation. While lawsuits may initially unlock the door for digital accessibility, once more tech professionals and companies learn about the value of adding inclusivity to their products, the hope is that the door remains unlocked and open to change for all – not just when forced by litigation.
But regardless of why digital accessibility seems to be growing so rapidly, one thing is certain: as the number of jobs in digital accessibility increases, so does the need to train these future accessibility professionals. As part of my job at Deque, I have been lucky enough to be a member of the instructor-led training (ILT) program. The ILT program is made up of a team of accessibility experts that educate technical professionals about different aspects of digital accessibility. We cover a wide range of topics including mobile, design, and developer accessibility.
Deque’s ILT team has been very busy giving both in-person and virtual training sessions all over the world. In the past few months, I alone have traveled over 8000 miles and led a total of 25 days of training sessions (with even more on the way)…and I am not even close to being the busiest member of our group! Throughout my recent travels, I have gathered a list of questions from the designers and developers on the ground. Regardless of the company size or industry, you might be surprised to learn that many of their questions overlap. Below are the top five questions that I hear most often and some context/resources to learn a bit more about each.
Top 30 Accessibility Testing Interview Questions and Answers
Usability testing is a type of software testing which tests a software application on level of usability or easiness that an end user will have in using the application under test. During usability testing, the end user is monitored by the tester or researcher, for ease of their task completion, any issue or problems being faced.
How to do an accessibility audit of Mobile and Desktop websites?
Answer: Accessibility audits required manual and automated efforts. It doesnt matter which device or platform one is on. So, the approach would be:
What accessibility rules should I pay attention to?
To kick-off each training session, we like to ask the audience: “What is the first thing you think of when you hear the word accessibility?” We ask this question to establish a rapport with the audience and get them engaged from the start, but also we do this to gauge their familiarity with accessibility. Of course, there is a wide variety of responses, but the one thing I always seem to hear is: “I’m confused about which guidelines to follow.” There is some major confusion on what accessibility regulations companies are required to follow in general, but specifically in regards to WCAG. With the release of WCAG 2.1 into the mix this past year, it is even more perplexing to beginners.
First, let’s take a quick step back…what is WCAG even? WCAG is an acronym for Web Content Accessibility Guidelines and version 1.0 was published way back in 1999 by the World Wide Web Consortium (W3C). The original focus was only on HTML and ultimately created to bring standardization to accessibility on the emerging web. In late 2008, version 2.0 of WCAG was released into the wild. This version was not technology-specific and covered many more aspects of disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity, and more.
WCAG 2.0 was a major step in the evolution of the accessibility standards. In fact, by October 2012, the International Standards Organization (ISO) established WCAG 2.0 as the digital standard for accessibility and became the “gold standard” for many countries and organizations worldwide. Of course, there are also country-specific and industry-specific regulations (ex. US section 508) that have created separate rulebooks for accessibility as well. The full list of regulations is varied and ever-changing and can be different for each client, so we tend to focus on the basic WCAG rules when training.
Fast forward a few years to 2018 and we see another evolution in WCAG with version 2.1. Due to technological advancements and deeper understanding of user needs, the changes to WCAG 2.1 were focused on accessibility with mobile/tablet devices, users with low vision, and users with cognitive disabilities. WCAG 2.1 is considered to be an extension of WCAG 2.0, not a replacement. Our very own Glenda Sims wrote a great series of articles on WCAG 2.1 that I highly recommend them to people/organizations wanting to do a deeper dive on the subject.

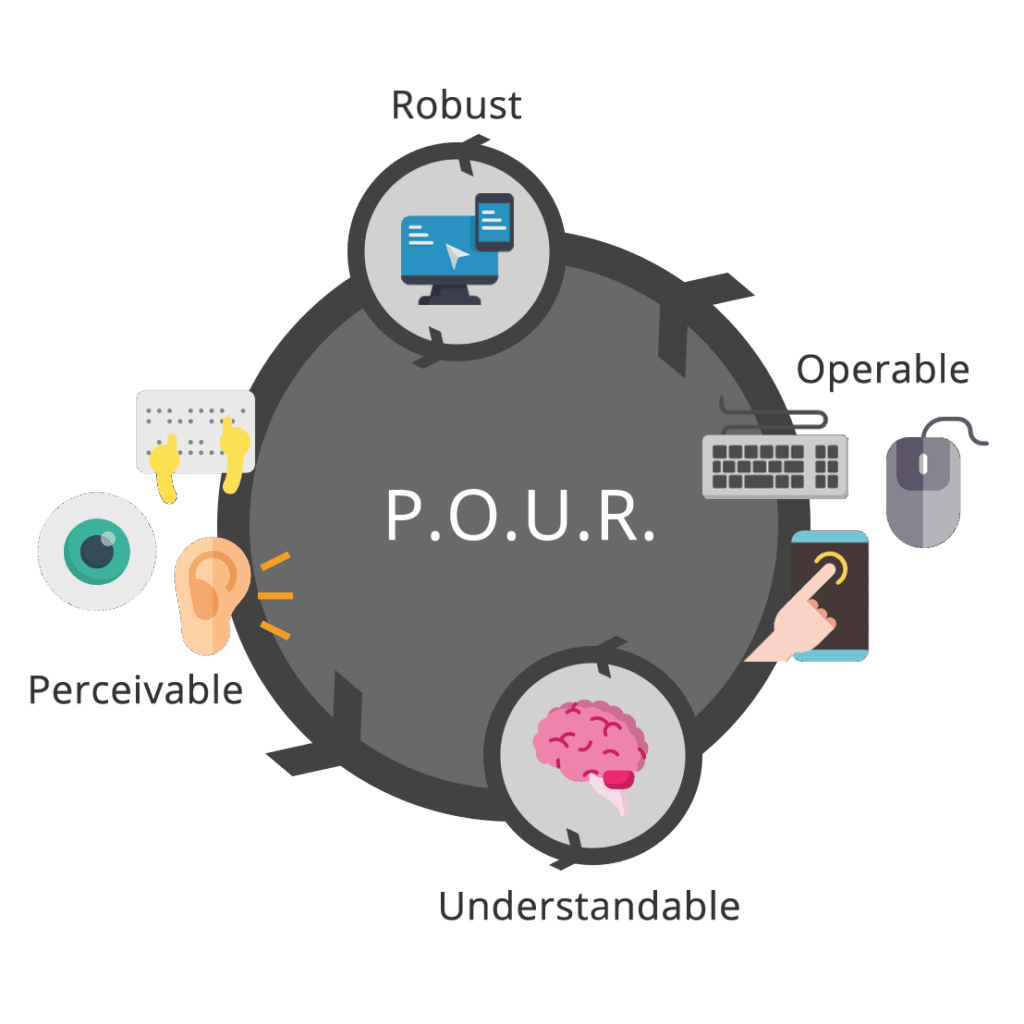
As we all know, the WCAG guidelines can get really complicated, really fast…so for newbies, I try to focus on the actionable parts of the guidelines, namely the P.O.U.R. concepts – Perceivable, Operable, Understandable, and Robust.
The first category in P.O.U.R. is Perceivable. This means that users must be able to perceive the information being presented – it cannot be invisible to all of their senses.
The second category is Operable. Users must be able to operate the interface – the interface cannot require interaction that a user cannot perform.
The third category is Understandable. Users must be able to understand the information as well as the operation of the user interface – the content or operation cannot be beyond their understanding.
The last category is Robust. It means that users must be able to access the content as technologies advance – as technologies and user agents evolve, the content should remain accessible.
The underlying spirit of P.O.U.R. isn’t about rigidly adhering to hard and fast rules; it’s about understanding and meeting the diverse needs of your users. Once you are on board with that, following the WCAG guidelines become more of a roadmap than a to-do list.
These questions try to stay away from asking people to recite specifications, or rattle off screen reader hot keys. Those can easily be looked up on the job. Instead these questions try to act as conversation starters, to gain insight into how someone solves problems, and interprets accessible, inclusive user experiences.
FAQ
What is accessibility testing with example?
What is accessibility testing in QA?
- Automated Testing. …
- Manual Code Review. …
- User Experience (UX) Review. …
- User Testing.
Is accessibility testing functional testing?
